文章目录
1、把根目录下的配置文件_config.yml里的post_asset_folder选项设置为true;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 文章配置
# 这个地方一般直接取默认值不用修改
# Writing
new_post_name: :title.md # File name of new posts # 新文章的文件名称
default_layout: post # 预设布局
titlecase: false # Transform title into titlecase # 把标题转换为 titlecase(titlecase指的是将每个单词首字母转换成大写)
external_link: true # Open external links in new tab # 在新标签中打开链接
filename_case: 0 # 把文件名称转换为 (1) 小写或 (2) 大写, 0表示不变
render_drafts: false # 显示草稿
post_asset_folder: true # 启动 Asset 文件夹
relative_link: false # 启动 Asset 文件夹
future: true # 显示未来的文章
highlight: # 代码块的设置
enable: true
line_number: true # 是否显示行号
auto_detect: false # 是否自动监测
tab_replace: # 将 tab 替换成其他字符串
2、在你的hexo目录下执行这句话npm install hexo-asset-image --save,这是下载安装一个可以上传本地图片的插件:
1
2
3
4
5
6
7
8
9
10
11
huangsengolndeMacBook-Pro:hexo-blog huangaengoln$ npm install hexo-asset-image --save
(node:59464) fs: re-evaluating native module sources is not supported. If you are using the graceful-fs module, please update it to a more recent version.
hexo-site@0.0.0 /Users/huangaengoln/Documents/hexo-blog
└─┬ hexo-asset-image@0.0.3
└─┬ cheerio@0.19.0
├─┬ css-select@1.0.0
│ ├── css-what@1.0.0
│ └── domutils@1.4.3
└── lodash@3.10.1
huangsengolndeMacBook-Pro:hexo-blog huangaengoln$
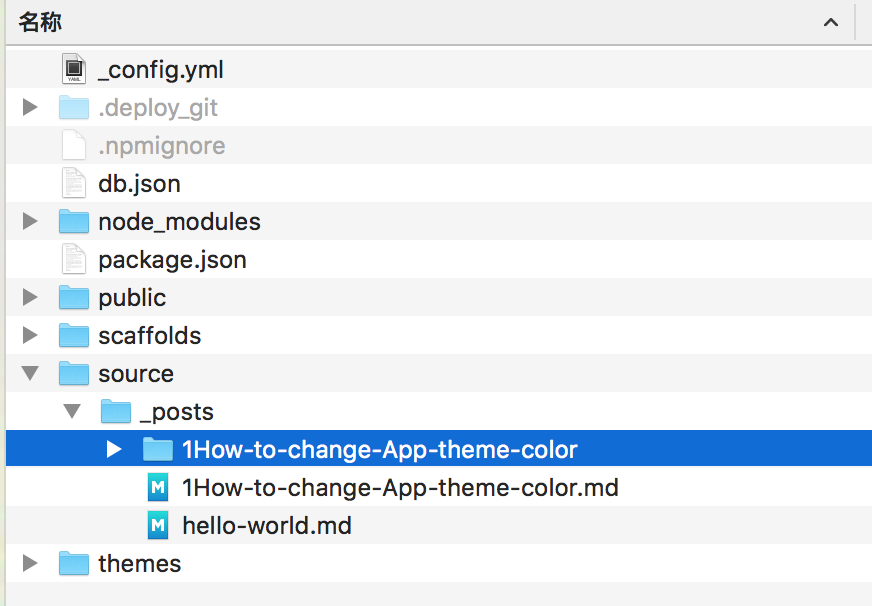
3、下载完成后,下次再执行hexo n "1How-to-change-App-theme-color"来生成md博文时,/source/_posts文件夹内除了1How-to-change-App-theme-color.md文件,还有一个与之同名的文件夹;
4、最后在1How-to-change-App-theme-color.md中想引入图片时,先把图片复制到md对应的文件夹1How-to-change-App-theme-color中,然后只需要1How-to-change-App-theme-color.md中按照markdown的格式引入图片:
1

**注意:xxxx是这个md文件的名字,也是同名文件夹的名字,你想引入的图片就只需要放入xxxx这个文件夹内就好了,很像引用相对路径。
5 最后检查一下,hexo g生成页面后,进入public\2017\02\26\index.html文件中查看相关字段,可以发现,html标签内的语句是<img src="2017/02/26/xxxx/图片名.jpg">,而不是<img src="xxxx/图片名.jpg>。这很重要,关乎你的网页是否可以真正加载你想插入的图片。
— 完
来自:hexo生成博文插入图片